
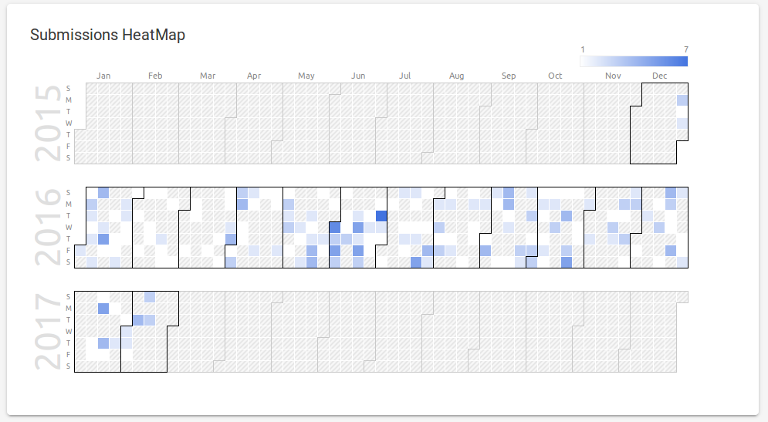
Hello guys! A new feature (heatmap) was added to the Codeforces Visualizer I shared few days earlier. Hope it'll be useful. Unfortunately the solved problem counting issue is still not fixed. I'm still trying. I'll remove this feature if I don't succeed. Thanks!











Can you make the upper bound, which is "7" in your example, adjustable? There were a few days I made last number of submission, which is not the case in general. I want to use a smaller upper bound. Otherwise, the heatmap of me looks very bad.
Sorry I couldn't find a easy way to do this. But I tried to make it look a bit better.
I could help you with that.
I checked your code and did a little research about
google.visualization.Calendar. You can call draw method for the same object with diffrent Configuration Options as many times you want.One way to tackle this is to make an input field and add Enter keypress event. Depending on user input, you will set
colorAxis.maxValuein configuration options and call draw method for the previously created heatmap.I thought about that too. But since it works just fine already, I decided not to add input field there. I believe it will hurt the UI.
I have tested with custom code and it works perfect. This is what i have changed.
index.htmlsingle.jsMake
var heatmapDataglobal and add this code to thedocument.ready().