Hi Codeforces Community, Can someone fix sigma_g's (so sorry for ping) Dark Theme for new codeforces test case feature? I tried changing and adding some things and so much if's but I couldn't do it.
My eyes hurt :(
| # | User | Rating |
|---|---|---|
| 1 | tourist | 3993 |
| 2 | jiangly | 3743 |
| 3 | orzdevinwang | 3707 |
| 4 | Radewoosh | 3627 |
| 5 | jqdai0815 | 3620 |
| 6 | Benq | 3564 |
| 7 | Kevin114514 | 3443 |
| 8 | ksun48 | 3434 |
| 9 | Rewinding | 3397 |
| 10 | Um_nik | 3396 |
| # | User | Contrib. |
|---|---|---|
| 1 | cry | 167 |
| 2 | Um_nik | 163 |
| 3 | maomao90 | 162 |
| 3 | atcoder_official | 162 |
| 5 | adamant | 159 |
| 6 | -is-this-fft- | 158 |
| 7 | awoo | 155 |
| 8 | TheScrasse | 154 |
| 9 | Dominater069 | 153 |
| 10 | nor | 152 |
Hi Codeforces Community, Can someone fix sigma_g's (so sorry for ping) Dark Theme for new codeforces test case feature? I tried changing and adding some things and so much if's but I couldn't do it.

| Name |
|---|



try to migrate to dark reader extension on google, it works better
edit : initially it enables dark mode everywhere in chrome, but in settings you can specify that you want only dark mode on some specific websites (like codeforces.com)
Thanks so much but I'm a Firefox user :(
There you go :)
Here you go:
Add these two functions to usercript file:
It is a hack but it works
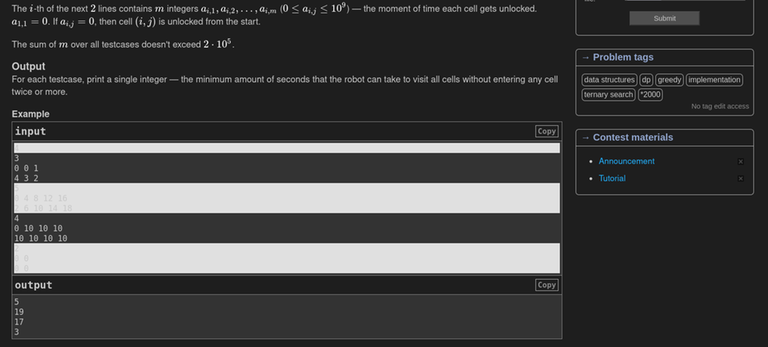
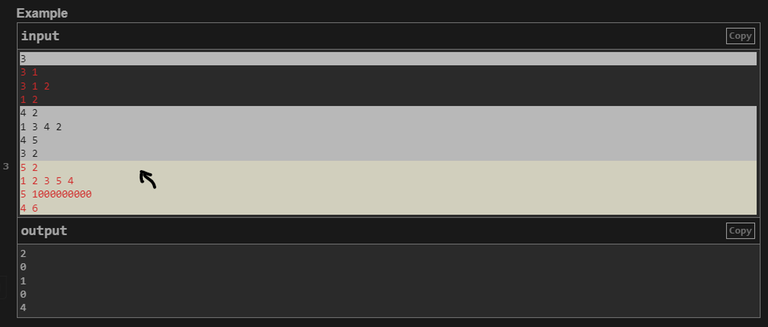
preview:
Preview:
(This is more of a personal choice but still)
In
fixTextInOddTestCasesInput(),redColorJustPassesA11Yis little painful. We can replace it with other shades of red.I have used
Imperial Red (#ED2939). The difference is very subtle yet little less painful to eyes.Hey all! Very sorry but I am not actively using CF anymore. I was notified of this issue on GitHub by two helpful community members last week (https://github.com/GaurangTandon/codeforces-darktheme/issues/46) and I had then immediately patched the issue. Please re-install the theme if you didn't get any update.
Thanks to everyone for using my dark theme for so long, and hopefully this fix will help you to continue using it for longer! :-)
If you ever face any issue, please notify me on my GitHub repository, and I will do my best to fix it asap.
Cheers!