What is this site?
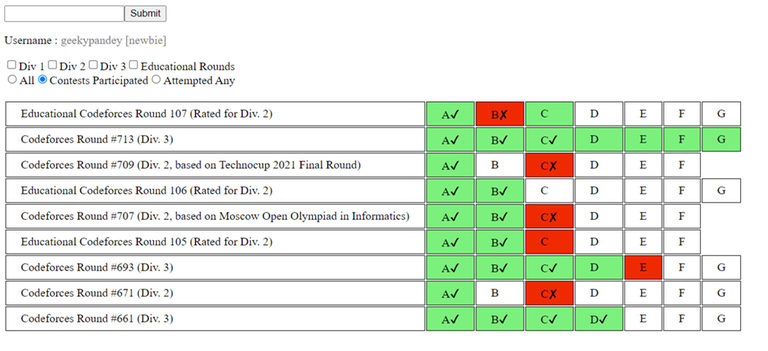
cf-tracker is a website for monitoring progress on codeforces.com in terms on which problems were solved in contests.
There are two types of problems to keep track on:
- The ones that were solved during the contest.
- The ones that were not solved during or after the contest [problems to upsolve later].
It also provides feature to filter contests based on division [div1, div2, div3, Educational Rounds], and is pretty damn quick about it.

How can one use it?
- To upsolve problems.
- To find contests that you haven't participated in before and practice on them.
- Filter contests based on divisions for practice.
How is this site built?
- The site is built entirely using Vue.js.
- It uses codeforces api for fetching information.
- The contests information is statically stored as a
jsonfile, for improving the speed. - To update the contests information there is python script written.
- The site is hosted using Github Pages.
Can I look at the source code?
Sure, the site is completely open-source. You can find it here.
What features are coming next on it?
- To keep the search and filter bar of the top steady if when you scroll down.
- Refresh button to get latest data on problems solved by the user.
- Proper error message for user, in case the codeforces website is down.
- Improve the UI.
- Pagination of problems.
Suggestions to improve the website are always welcome. If any issues found please raise it on the github repository.
Thank you! Enjoy the site!
Update(13/5/2021):
- Multiple handles supported.
Update(14/5/2021):
- Problem solved count available now for each problem.
- Refresh button for getting latest user submissions added.










Auto comment: topic has been updated by geekypandey (previous revision, new revision, compare).
Nice project, please give support for multiple handles at once.
Thank you! Could you explain the use of multiple handles? I have seen many sites doing that, but never understood its usefulness. Would be happy to add the same feature if it is helpful.
Formal use : It can be used for things like people seeing the submissions of their teams.
This helps in choosing problems to solve that are not solved by any of them.
Much more helpful case : If you have many accounts(things we call alts), then you can combine all the problems solved by you in all accounts at once and solve the ones that you have not solved
okay. That seems very much helpful. I will add the feature to support multiple handles. thank you!
Hey, currently accepted problems are shown in green color for all users, I think it will be better if different colors or some numbering is used for different users.
hey! now the site supports multiple handles. check it out!
Thank you, Good job!
Some recent contests are not being shown.
Contest 718 is the latest one that's being shown
great project!
congratulation on such a great project
One feature I was hoping you could add is showing the rating of every question below the question number. This would be helpful in knowing if the problem is solvable according to our current level.
Great project. You can add the solve count of each problem, it will help the beginners like me to filter out the problems for practice.
sure. I have updated the site to contain solved count for each problem. I wanted to ask, which one seems more helpful, solved count or the problem rating? Enjoy the site!
In my opinion, showing the rating would actually be more helpful than number of submissions, but I think you can add both and let the users choose whichever one they want to see. If you could possibly implement this soon it would be amazing.
I really like kenkoooo for atcoder and would love to see a clone for codeforces.
It has some neat features like color coding the problems by rating and showing different shades of green for in-contest solve vs upsolve.
One codeforces specific feature I want is to merge the rows for parallel div1/div2 rounds so you can tell at a glance which contests you've missed
Codeforces Round #703 (Div. 2) had problems C1 and C2, seems like it's not showing on the site. Otherwise looks great!
Just a noob question: I think GitHub Pages just supports static contains by template, How do you use Vue.js and get data from Codeforces to show? That's amazing.
vue.js is part of the "serverless" web development thing: this means that you can go and host a js site on vercel/github pages. But honestly, vercel is much better than github pages because the deployment process is so much faster (imagine having to do x.github.io everytime for a projct)
Actually you can host different project on the same site with different endpoints. Also you could use custom domain for each. e.g.,
For deployment I use bash scripts, which helps. Will check out Vercel.
dude i dont want a page, i want a subdomain
Github Pages allows to host static web pages. So we can use HTML, CSS and Javascript. Vue.js being a javascript library can be used. I also got confused with static thing but you can find the difference between static and dynamic here
You can also find deployment guidelines for Vue.js here
Thank you very much.
Task/problem not question. Great work btw. Keep it up.
Is it possible to add a feature where we can extract all contests authored by a [username]?