Hi coders,
I was looking for code highlighting functionality on CodeChef forum. Now when new editorials will be moved from wiki to forum, this request is more important as I am convinced that code highlighting improves readability of the code (it's also one thing that's missing on CodeForces when you want to hack someones solution in contest — code is not highlithed), I wrote new extension to enable such functionality.
First version just lets you choose the language (I want to improve this in next version).
What you get?
C/C++ before

C/C++ highlighted

Java before

Java highlighted

Download and install
To install the extension you have to:
1.) download it here
2.) unzip somewhere
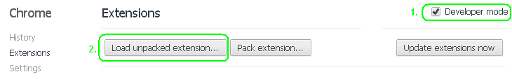
3.) go to the Tools > Extensions in chrome settings

4.) than you need to enable developer mode and upload unpacked extension (from the location where you unpacked it)












Bfuu.. It's a good project but I mustn't control highlight. Sites' developers must control it. There are few really good projects as google-prettify.js -- which is really simple to built into your site.
ANSWER: Developers must use .js frontend scripts to highlight source code on their sites, so it's should be unnecessary.
That's strange requerement. Do you know stackoverflow site? You need to specify what language is used in your code snippet. AFAIK there in no library that recognize the language especially for small code snippets, because when you have code like this:
you do not know if this is C, C++, Java, JavaScript... And for programming contest sites where many languages are supported it's even more difficult.
At first, it's not my site, that's why I wrote extension. What you think I used for code highlighting? Probably you missed "How do I specify the language of my code?" section. You have to specify language for highlighting, so I had two options, to guess it somehow or to allow the user to specify it, for first version I chose second option. Also you do not need highlighting always, for example when you want specify input for program, when there is list of words in input
you do not want highlighting for
forword.