Hello everyone.
A flashmt's comment (thank you) gave me an idea to modify a css on all code jam pages so that it doesn't suck that much. So what we need is:
How to use it:
In stylish select somewhere "create new style",
Press the "write new style" button,
Copy this css contents to the code section,
Tell this to apply to all urls starting with
https://codingcompetitions.withgoogle.com,Click the save button.
What it does so far:
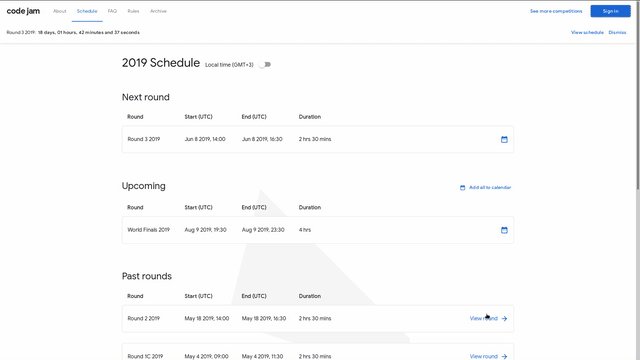
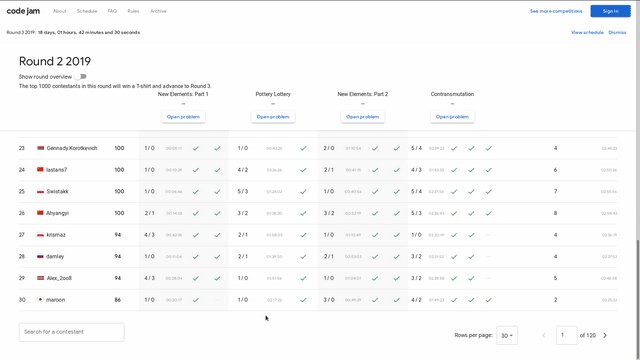
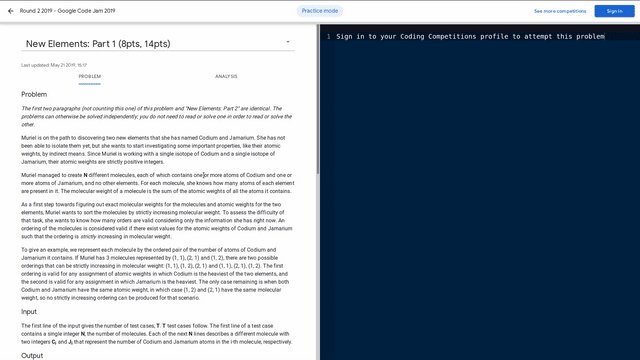
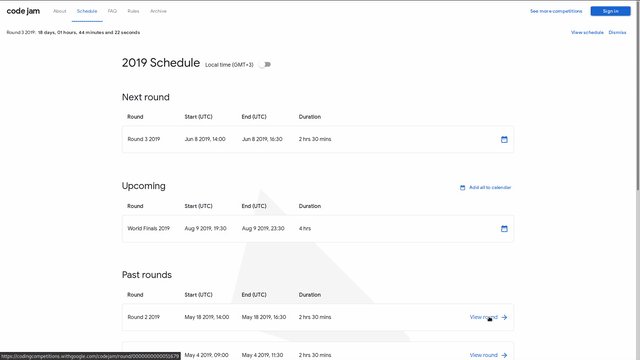
removes the problem graphs section,
removes the "show round overview" toggle,
reduces the height of all buttons,
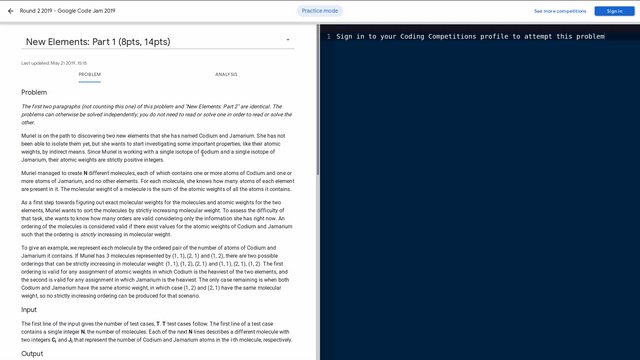
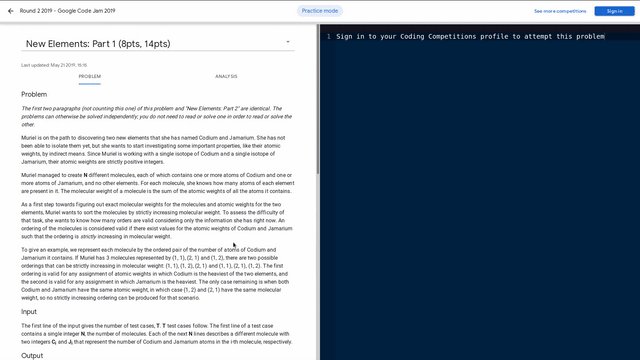
makes the section with problems scrollable.
I didn't manage to find out how to make the width of problems columns less so that everyone could see when a round contains 4 problems, not 3. Feel free to comment how to do it if you know (or suggest some other modifications).
And some gifs related.
| Before | After |
|---|---|
 |  |
I hope that I didn't break something (like accidentally hide the questions button or something), but I'm not sure, so use it at your own risk. I've tested it only in firefox, but it should seem that this must work everywhere (like come on, it's just a css modification).











According to Wikipedia, Stylish had some major privacy issues in 2017 and 2018. Do you know if this is any better now?
An alternate was of injecting css would be to use a bookmark containing javascript. This page can generate a bookmark that injects css for instance (you can double check the resulting bookmark to make sure that the generated javascript does not contain anything malicious). The downside of this is that you have to click on the bookmark every time you reload the page. (The upside is that you can have multiple bookmarks to hide/show the editor for instance.)
No, I did't know anything about stylish security issues. From what I read it seems to follow that just installing stylish already makes you transmit some info somewhere (I thought maybe it's dangerous only if you add untrusted styles), but it also said that this add-on was deleted from the firefox addons site, and since it's there again, I guess, it's safe to use now (I'm not sure ofc)
Some more css edits that might be useful:
I have very little understanding of css/html/js, so use these at your own risk. I figured these out by playing around with the css in firefox.
Edit: Added
.competition-interface-pageas suggested below.In my browser it gets overwritten, what works is
google should hire you!
They added a collapse now button to hide editor :)