Pretend to be a beginner in CP and join some class to learn basic programming Inspiration
Do two contest simultaneously (obviously u need a situation for that too)
| # | User | Rating |
|---|---|---|
| 1 | tourist | 3856 |
| 2 | jiangly | 3747 |
| 3 | orzdevinwang | 3706 |
| 4 | jqdai0815 | 3682 |
| 5 | ksun48 | 3591 |
| 6 | gamegame | 3477 |
| 7 | Benq | 3468 |
| 8 | Radewoosh | 3462 |
| 9 | ecnerwala | 3451 |
| 10 | heuristica | 3431 |
| # | User | Contrib. |
|---|---|---|
| 1 | cry | 167 |
| 2 | -is-this-fft- | 162 |
| 3 | Dominater069 | 160 |
| 4 | Um_nik | 158 |
| 5 | atcoder_official | 156 |
| 6 | Qingyu | 154 |
| 7 | djm03178 | 152 |
| 7 | adamant | 152 |
| 9 | luogu_official | 150 |
| 10 | awoo | 147 |
Users with rating less than 1700 may not be able to see changes yet, but it will be added soon.
The new year magic allows us to change our handles, its nice but, right after new year you see a lot of new handles, and there is no way to know who was who.
So, I created a small website which can track handle changes during a year change.
On 27-12-2020 there were 309118 Handles on Codeforces. Now, since the handle change feature is gone, i have started a program that would record all handle changes across 309118 handles.
Since, the list is huge. Its very time consuming and its okay, considering that it happens once every year.
As of now, The website has almost all Master+ people tracked. However, the website will be updated frequently this month until all handle changes have been added. I am predicting that before January ends, all 309118 handles will be tracked.
Current Status
2020
Total Handles : 309118
Handles Checked : 37644
Changes Recorded : 1751
Use the search box as there are many usernames
We all know Mike Mirzayanov is a orz developer, who created the codeforces. I was wondering if in some parallel universe he was a competitor instead what would be his rank and rating?
I think he would have been easily 2400+ and red
I will tell you all a very easy hack which u can use as a temporary fix for rating graph issue where it scrolls automatically.
Idea
So looks like Codeforces is using jquery.flot.navigate.min.js to have the mousewheel zoom effects, i noticed when i removed it the scrolling stopped. So, we can use an adblocker to prevent loading that script, and we can get a static graph as a result.
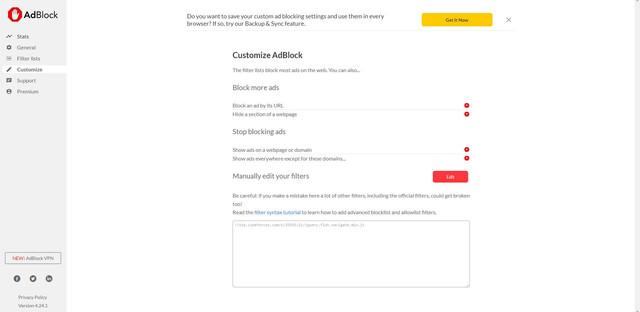
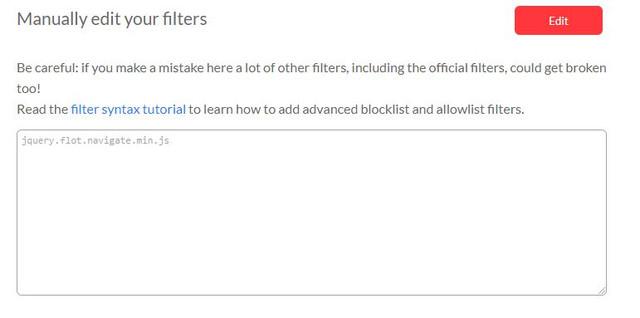
Steps
- Install Adblock Extension for chrome
- Go to the addon's options page

- Add this URL to block filters
jquery.flot.navigate.min.js
- Done, Now for you all graphs would look static.
I want to request all the popular CP YouTubers like SecondThread, galen_colin, tmwilliamlin168, Errichto and all others (these are my favourite).
Can you guys please make a proper tutorial on FFT, with C++/Java/Python Code implementation as well? I know there are blogs on it but a topic like this seriously needs a video tutorial, it becomes tougher if you do it by text. We learned a mathematical/theoretical version in college i guess, but there is no code it it.
While there are certainly some paid courses which teaches them (not sure) but i don't think i can afford them anyways, so i look up to you all orz. This topic is rare af, and no one has a proper video tutorial on web with code.
UPD: demoralizer orz ! looks like my man is gonna do it ! wishing him 69 years of luck !!
P.S — Don't judge by the ratings on this handle, i use it to shitpost. I really want to learn FFT.
It feels as if everything that was once configured to work with Codeforces is broken/not working now, I used a python tool to download my submissions from cf, and it stopped working after last contest. I checked the logs, and i noticed that when it sends a get request to the CF Page (any), here is what it basically returns
<html><body>Redirecting... Please, wait.<script src="/aes.min.js" type="text/javascript"></script><script>function toNumbers(d){var e=[];d.replace(/(..)/g,function(d){e.push(parseInt(d,16))});return e}function toHex(){for(var d=[],d=1==arguments.length&&arguments[0].constructor==Array?arguments[0]:arguments,e="",f=0;f<d.length;f++)e+=(16>d[f]?"0":"")+d[f].toString(16);return e.toLowerCase()}var a=toNumbers("e9ee4b03c1d0822987185d27bca23378"),b=toNumbers("188fadf2dbe0f353ef0fc2810d5b3e34705"),c=toNumbers("ab91e94fe4e94fe04a8a444a444ad50a");document.cookie="RCPC="+toHex(slowAES.decrypt(c,2,a,b))+"; expires=Thu, 31-Dec-37 23:55:55 GMT; path=/";document.location.href="https://codeforces.me/?f0a24=1";</script></body></html>
This is probably one of the reason as well why people getting "csrf not found" or "login" error in cf tool as well as a lot of tools i once used have stopped working now.
Is this permanent or what's exactly happening?
I recently came across a problem in which there was a binary matrix (cells with 0 or 1).
There were two types of queries
Find no of '1' in rectangle formed by corners (r1,c1) and (r2,c2)
Toggle the bit at (r3,c3)
If there were no queries of second type, i could have used pre-computation to solve this. But second query made me think about segment tree on matrix.
Now i found this article Cp Algorithms , It has a pretty neat implementation of 2D Segment Tree, but the code has no comments or description, some comments would have been made it easier to grasp.
Another article E-Maxx seems better but it's in russian i believe.
Can someone share some easy implementation on 2D Segment Tree ?
Rating Inflation.... Hardwork lol
| Name |
|---|