Introduction:↵
Codeforces Helper is a powerful tool designed to assist competitive programmers in their coding journey. This blog explores the functionalities of Codeforces Helper and the technologies used to develop it.↵
↵
Functionality:↵
↵
Code and Run: Write and execute code in the editor, with server-side execution for quick results.↵
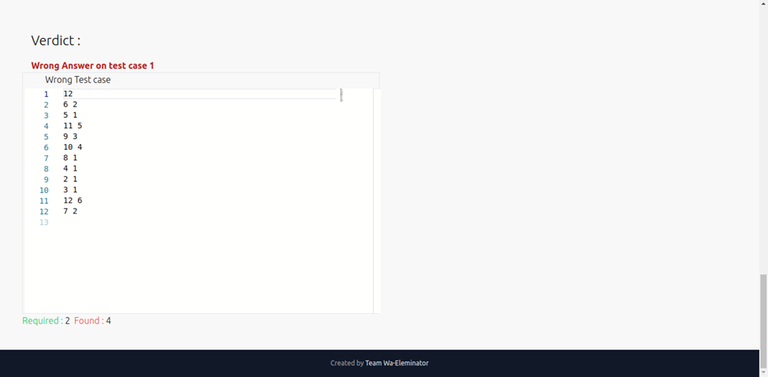
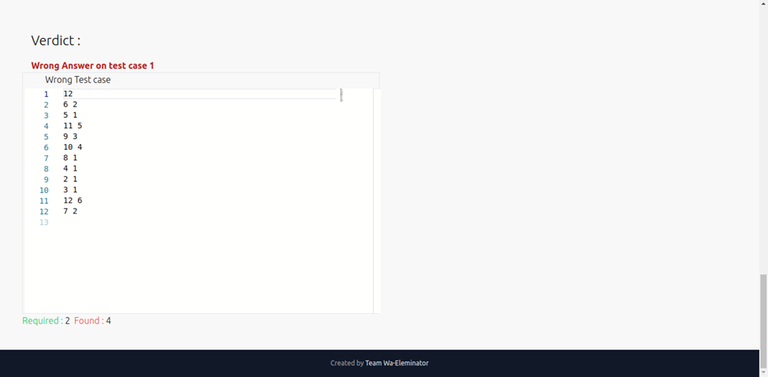
Check Your Solution: Validate your solution against optimal and brute force solutions to ensure correctness.↵
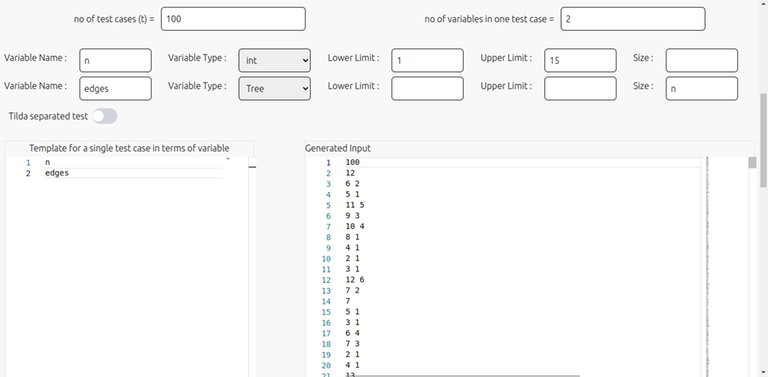
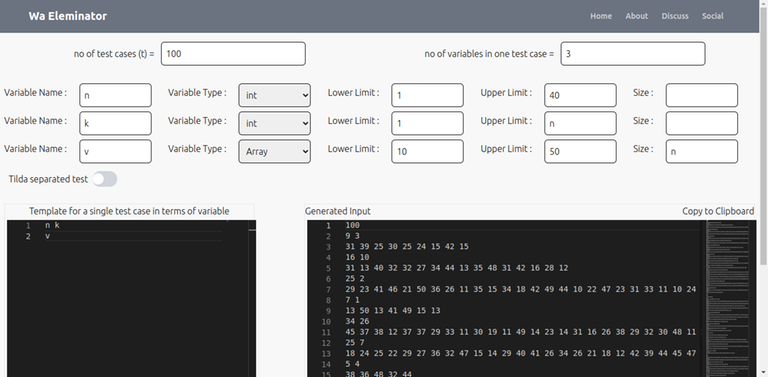
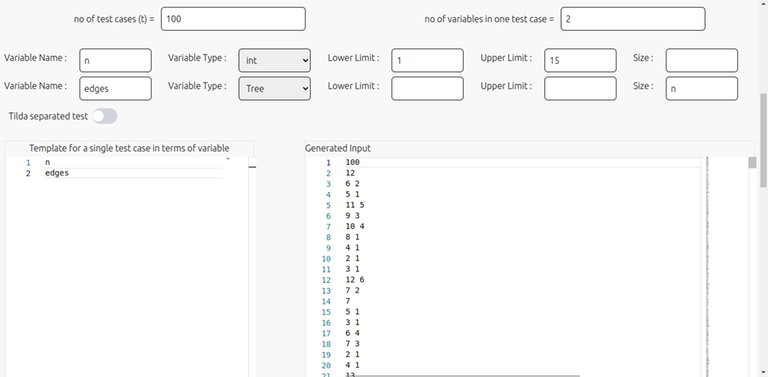
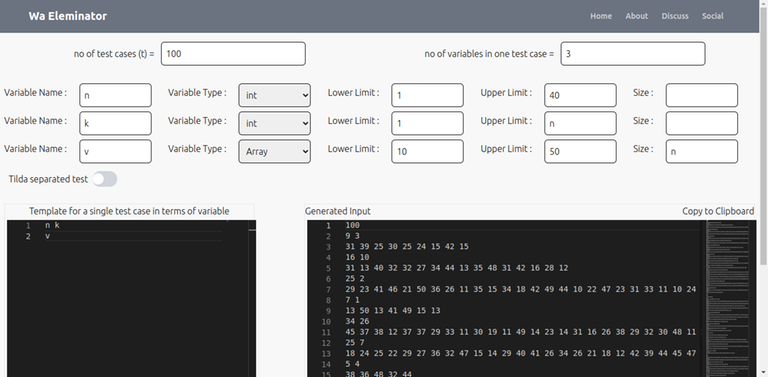
Generate Test Cases: Automatically generate test cases based on problem constraints for comprehensive testing.↵
Technologies Used:↵
Frontend: ReactJS, TailwindCSS, Monaco Editor↵
Backend: NodeJS, ExpressJS↵
Database: MongoDB↵
Deployment: Netlify↵
Compiler: API by Jaagrav↵
↵
Conclusion:↵
Codeforces Helper empowers competitive programmers by providing essential functionalities like code execution, solution validation, and test case generation. Its technology stack ensures a seamless and user-friendly experience. Utilize Codeforces Helper to enhance your competitive programming skills and excel in coding contests.↵
↵
Visit [Codeforces Helper](https://6473b68bbf49b770983a7221--wa-eleminator-generator.netlify.app/) to explore its capabilities. Happy coding! ↵
↵
↵
↵
↵
↵
↵
↵
Codeforces Helper is a powerful tool designed to assist competitive programmers in their coding journey. This blog explores the functionalities of Codeforces Helper and the technologies used to develop it.↵
↵
Functionality:↵
↵
Code and Run: Write and execute code in the editor, with server-side execution for quick results.↵
Check Your Solution: Validate your solution against optimal and brute force solutions to ensure correctness.↵
Generate Test Cases: Automatically generate test cases based on problem constraints for comprehensive testing.↵
Technologies Used:↵
Frontend: ReactJS, TailwindCSS, Monaco Editor↵
Backend: NodeJS, ExpressJS↵
Database: MongoDB↵
Deployment: Netlify↵
Compiler: API by Jaagrav↵
↵
Conclusion:↵
Codeforces Helper empowers competitive programmers by providing essential functionalities like code execution, solution validation, and test case generation. Its technology stack ensures a seamless and user-friendly experience. Utilize Codeforces Helper to enhance your competitive programming skills and excel in coding contests.↵
↵
Visit [Codeforces Helper](https://
↵
↵
↵
↵
↵
↵
↵





